浏览器标题和图标、网站标题和logo的设置教程
一、功能效果
浏览器图标和标题、网站标题是展示给客户看的标识,而logo又是树立企业形象的好工具,设置好这三个方面,对企业网站的形象宣传,起到积极作用。
二、功能说明
【版本】网站标题、logo以及浏览器标题任意版本均支持设置
【注意】浏览器图标/后缀为建站中级版及以上版本功能
三、设置教程
1.浏览器标题
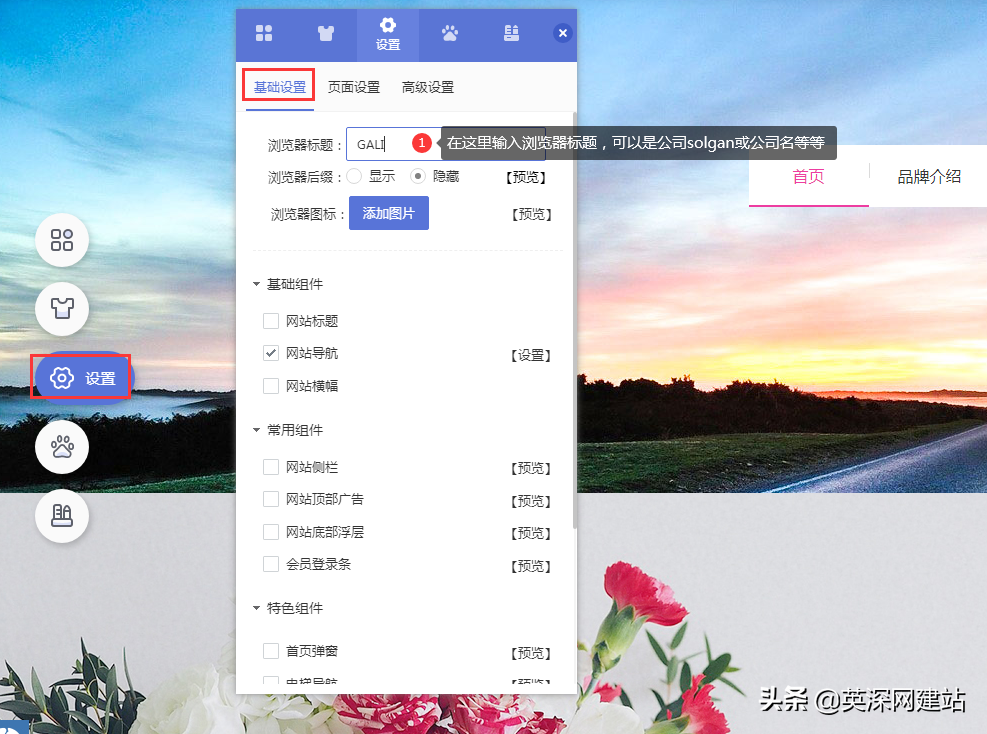
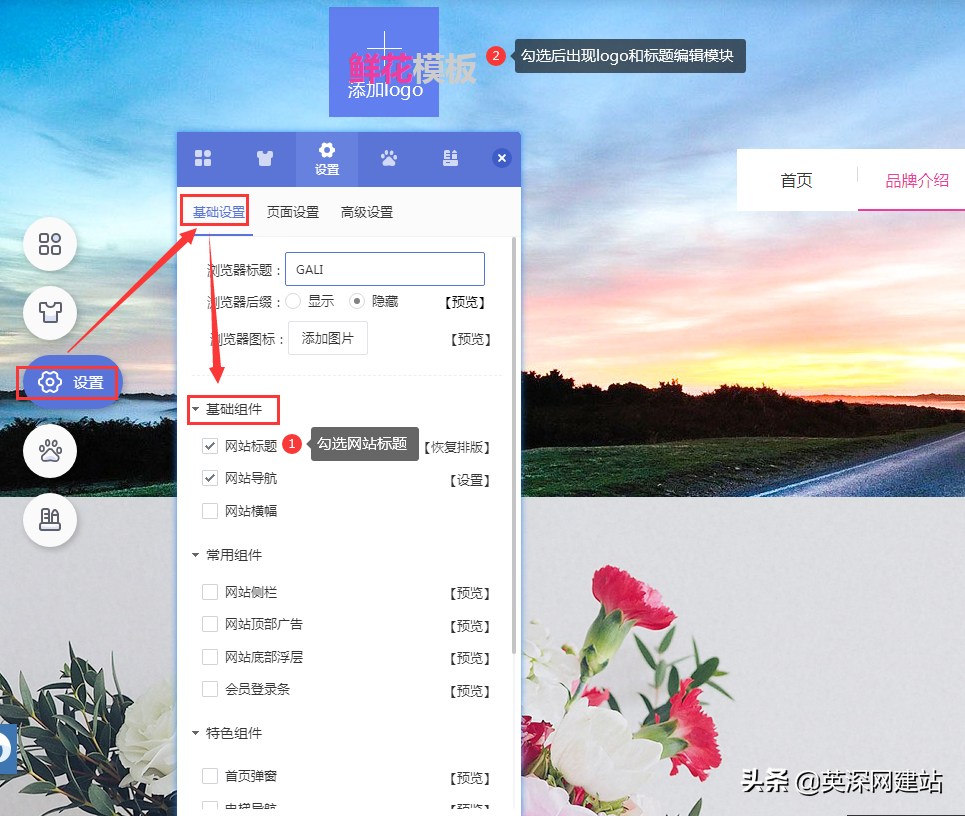
1.1 进入电脑版网站设计页面后,点击左侧导航【设置-基础设置-全站设置】,在【浏览器标题】里输入标题内容。
(此处为全站设置,即对整个网站所有页面都生效)

1.2 如需单独设置某个页面的浏览器标题,可进入对应页面后,点击【设置-基础设置-页面设置】的独立设置,勾选【独立设置浏览器标题】后,自定义该页面的浏览器标题。

2. 浏览器图标
浏览器图标应用及制作方式:点击查看。
3.浏览器后缀
拼接规则:
▶主要栏目:栏目+浏览器名称,首页不做拼接。
▶文章、产品:文章/产品名称+浏览器名称。

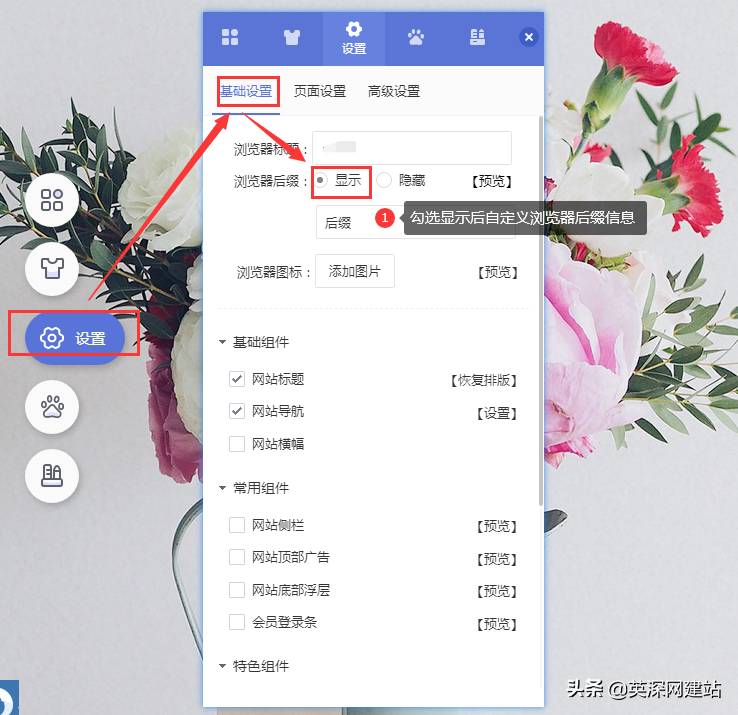
3.1 在电脑网站设计页面左侧导航点击【设置-基础设置】将【浏览器后缀】点击显示,然后自定义后缀信息。

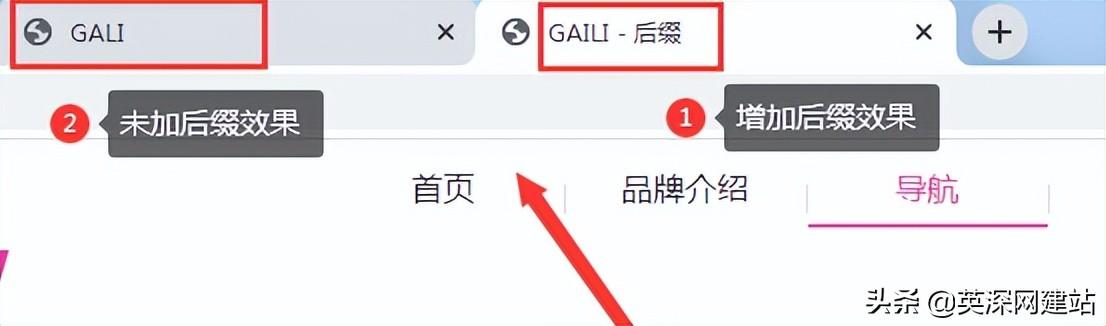
3.2 效果对比

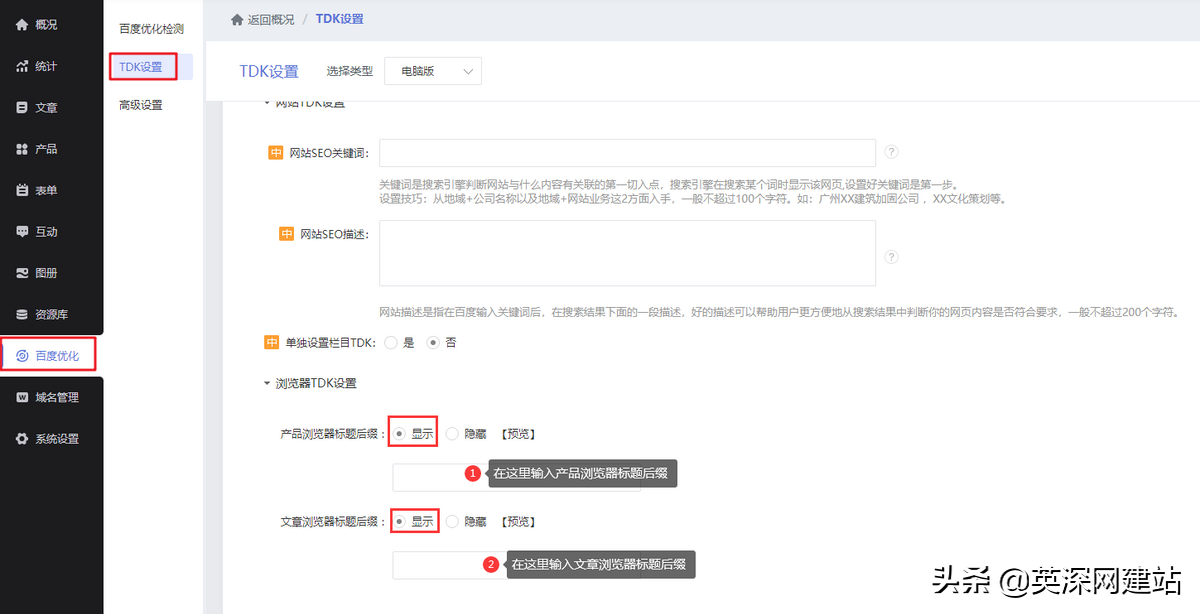
3.3 产品、文章独立后缀
在管理后台【百度优化-TDK设置-网站TDK设置】中将【产品浏览器标题后缀】/【文章浏览器标题后缀】点击显示,并输入标题后缀。

4. 网站标题与logo
4.1 网站标题
① 进入电脑版网站设计页面,点击导航左侧【设置-基础设置-全站设置】按钮,在基础组件中,勾选开启【网站标题】一项,勾选后在页面出现标题和logo的设计模块。

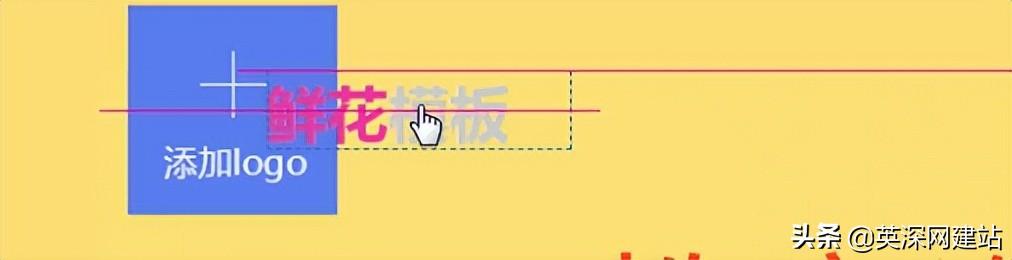
② 双击网站标题自定义输入标题内容,点击【添加logo】(建议png格式)。调整排版后点击保存。

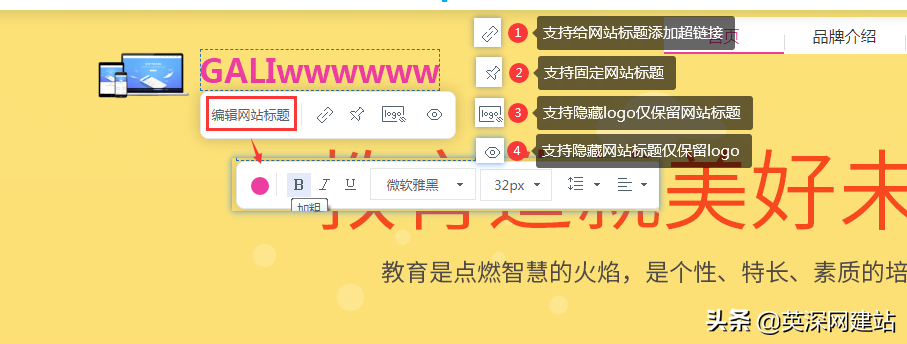
③ 支持单独保留网站标题或网站logo,支持设置网站标题样式,包括加粗、斜体、下划线、字号等。如下图:

4.2 网站logo
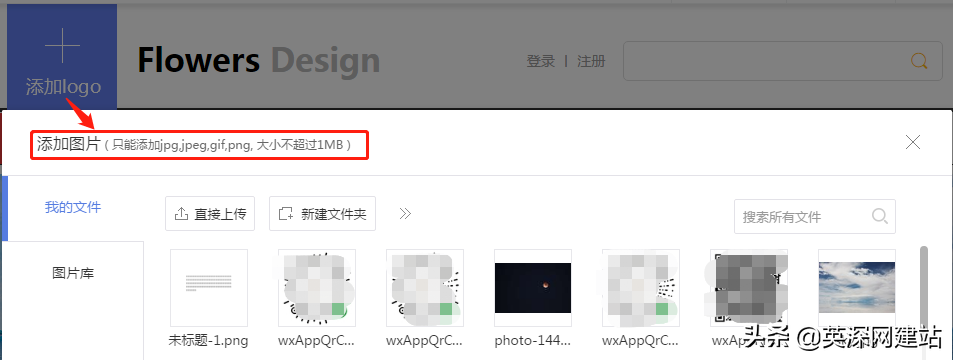
① 支持添加多种图片格式,建议logo图片使用png格式,图片大小需不超过1MB。

② 添加logo后,可对logo设置链接、固定logo、添加图片描述。

 广州seo小雨
广州seo小雨